この記事は、こんな人にオススメです。
- AmazonJS利用したいけどLoadingのまま表示されない人
- 「TooManyRequests」が出てるけど”今は”心当たりが無い人
- Cocoonを使っててAmazon商品を記事に表示させたい人
今回発生した事象
AmazonJSを設定して記事作成するも、ずっとグルグルとLoading…で、表示されない事象が発生しました。

結論
私の場合は、Cocoonのブログカードで解決!
人によっては、AmazonJSの設定やバージョン、Amazonアソシエイトの登録状況なども確認で解決すると思います。
原因調査
概要
AmazonJSを利用してAmazonの商品を紹介する記事を執筆中、プレビュー内でずっとLoadingになっている事象に気付き、調査を開始。
「asin」に間違いがないことが前提となります。
調査
AmazonJSの設定ができているか?
チェック項目は次の通り。
- アクセスキーIDが設定されているか?
- シークレットアクセスキーが設定されているか?
- トラッキングIDが設定されているか?

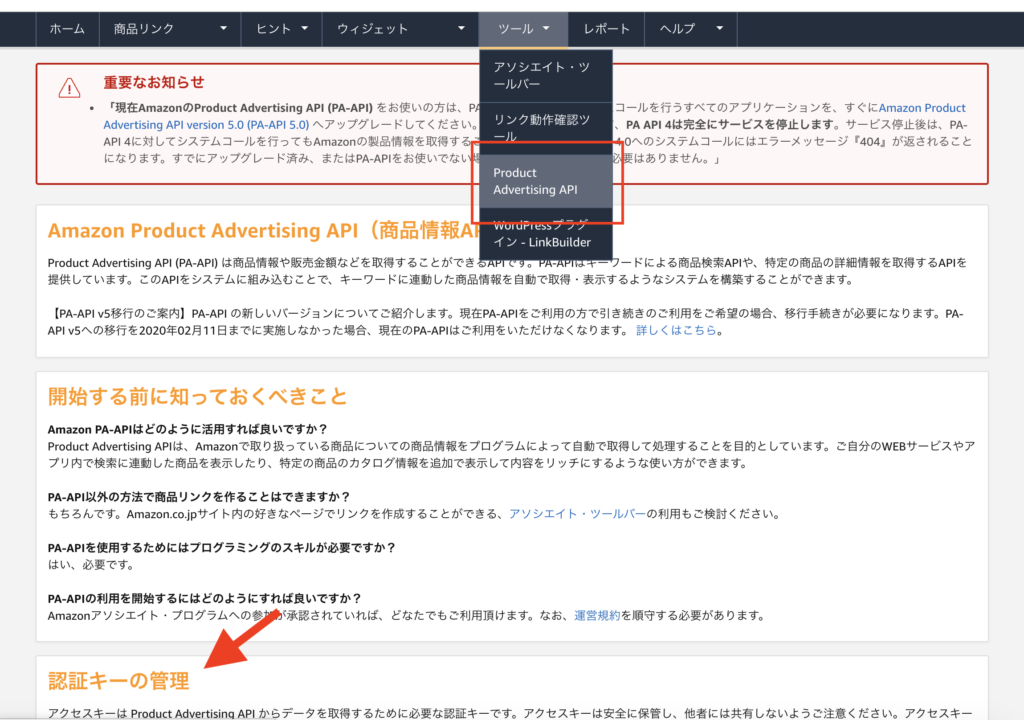
そもそも、アクセスキーID、シークレットアクセスキーに入力する値が分からない人は、Amazonアソシエイトの「ツール → Product Advertising API → 認証キーの管理」にて確認してください。

「アソシエイトタグの設定」という項目に「トラッキングID」を設定します。
国によって入力するフォームが違いますので注意してください。
私は日本在住ですので、co.jpドメインのフォームに設定しています。
「トラッキングID」はAmazonアソシエイトの「トラッキングIDの管理」で確認ができます。
結論:できている
AmazonJSがProduct Advertising API (PA-API) のPA-API 5.0対応済みか?
メジャーなプラグインなので非対応ということは考えにくいですが、念のため確認。

インストールバージョンは0.10でしたので、対応してありました。
WordPressバージョンとの互換確認ができていないという注意表示・・この記事を書いていて気が付きました(笑)
結論:対応できている
Cocoonのショートコードで表示できるか?
調査中にCocoonでも同じような表示が可能という情報をチラ見しました。
そこで、原因切り分けのために試してみました。
Cocoonのショートコードは、以下のようなコードを記事中に埋め込みます。
(※詳細は使い方については、ここでは省略します)
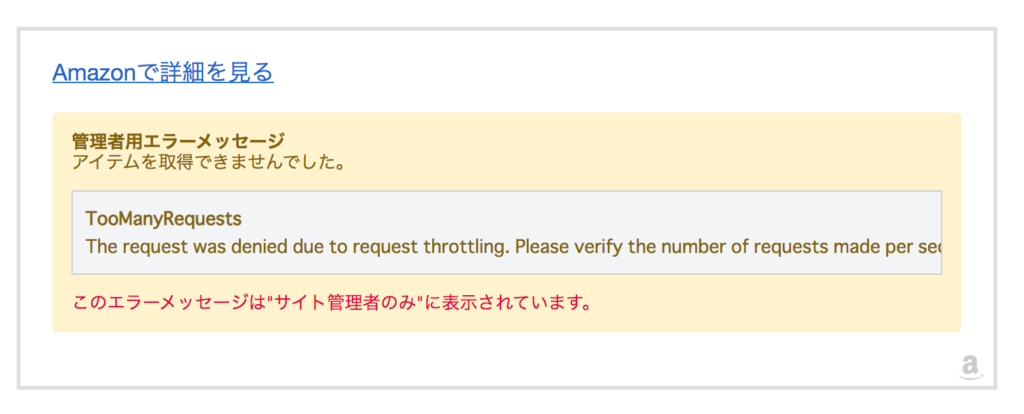
[amazon asin="XXXXXXXXXX" kw="タイトル的なテキスト"]試しに表示させてみると「TooManyRequests」というエラーが表示されました。

エラーメッセージがキャプチャだと途切れちゃってるので全文も載せておきます。
TooManyRequests The request was denied due to request throttling. Please verify the number of requests made per second to the Amazon Product Advertising API.
リクエストし過ぎで怒られているように見えますが、まだ記事投稿すらしてないんですけども・・という事で深堀してみました。
すると、AmazonアソシエイトのProduct Advertising APIのポリシーに次のように書いてありました。
売上実績の発生がない場合は、PA-APIの利用開始はできません。 また、発送済み商品売上が過去30日以内に発生していない場合、PA-APIをご利用いただけなくなる恐れがございます。
引用元:Amazonアソシエイト https://affiliate.amazon.co.jp/
このブログを開設するにあたって取得したトラッキングIDなのに?と思いましたが、どうやら以前に運用していたアカウントが影響しているようです。
2008〜2015年に運用していたブログのアソシエイトアカウントを使い、トラッキングIDだけ新規追加したのですが・・PA-APIとしては新規扱い。そりゃ、そうですよね。
結論:過去30日に成果が発生してないからAPIの利用条件をクリアできていない!
解決方法
原因は分かりましたが、こうなると解決するには「成果を上げるしかない」ということになります。Amazon様から「おまえの力を見せてみろ!」と言われている訳です。
いよいよ、日が暮れ始めました・・
CSS用意すれば良いのですが、とりあえずテキストで対応することにしました。
Amazonアソシエイトツールバーでテキストリンク用のショートURLを取得。

これを記事へペースト。
その時に「埋め込みURL」となって気が付いたのです。
Cocoonの「ブログカード」機能のおかげで、URLだけあれば良い感じに表示されるということに..!!
調査・検証であれこれ遠回りしましたが、思いがけぬ形で決着を迎えました。
結論:Cocoonのブログカードで解決!
まとめ
- Amazonに限らず、APIの利用条件は事前に確認しましょう
- 自身の使っているツール(今回はCocoon)の機能は把握しておきましょう
- Cocoon凄い便利
同じ事象が発生して困っている人がいたら、ヒントや助けになれば幸いです。
ブログを始めるにあたっての自己紹介を書く予定でしたが、それはまた後日。
それでは、また。

